IISの構築方法はこちらのページをご覧下さい。
同ページの「Webサイト・CGIの構築 > 5. Webサイトの設定」で以下を追加で実行します。
(その他はすべて同じです)
Add-WebConfigurationProperty -PSPath $script:WEBSITE_DEFAULT_PATH -Filter "/system.Webserver/httpProtocol/customHeaders" -AtIndex 0 -Name collection -Value @{name='Access-Control-Allow-Origin';value='*'}
Add-WebConfigurationProperty -PSPath $script:WEBSITE_DEFAULT_PATH -Filter "/system.Webserver/httpProtocol/customHeaders" -AtIndex 0 -Name collection -Value @{name='Access-Control-Allow-Headers';value='*'}
Add-WebConfigurationProperty -PSPath $script:WEBSITE_DEFAULT_PATH -Filter "/system.Webserver/httpProtocol/customHeaders" -AtIndex 0 -Name collection -Value @{name='Access-Control-Allow-Methods';value='*'}
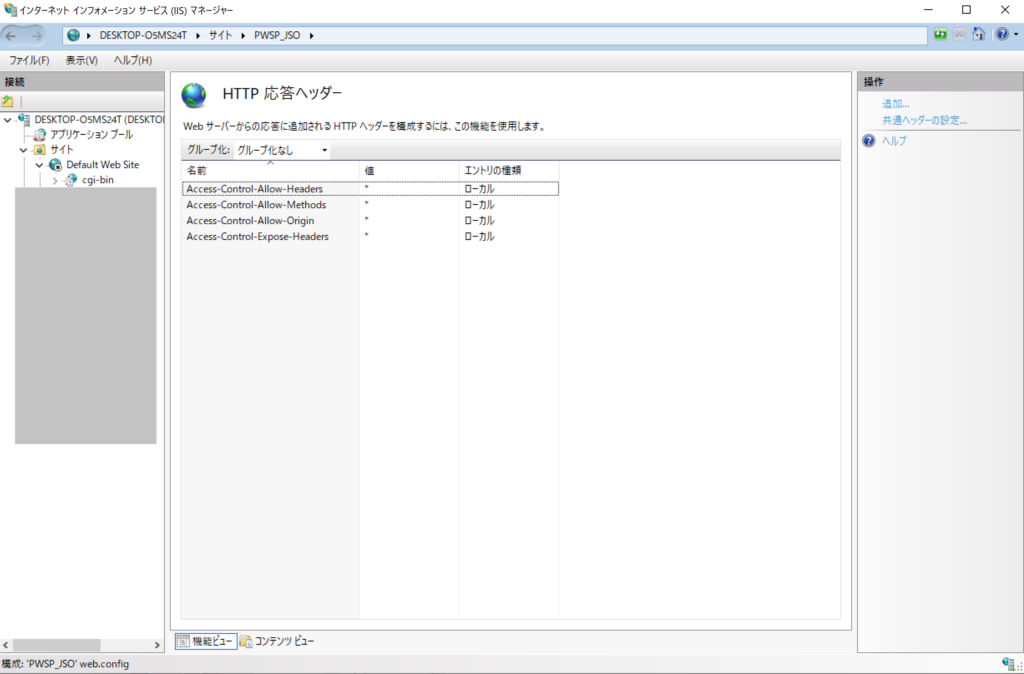
Add-WebConfigurationProperty -PSPath $script:WEBSITE_DEFAULT_PATH -Filter "/system.Webserver/httpProtocol/customHeaders" -AtIndex 0 -Name collection -Value @{name='Access-Control-Expose-Headers';value='*'}IISマネージャー > 当該Webサイト > HTTP 応答ヘッダーで以下のようになっていればOKです。





コメント